Scratch è un’introduzione visiva e trascinabile alla programmazione per bambini. La codifica migliora le capacità di risoluzione dei problemi, promuove il pensiero analitico e favorisce la creatività. Ecco come possono iniziare.
Perché i bambini dovrebbero imparare a programmare?
L’atto stesso di imparare a programmare è una disciplina utile. I bambini beneficiano in particolare dell’esperienza ripetuta di prendere un’idea e produrre un programma finito. Richiede e affina molte abilità desiderabili. La fase dell’idea richiede pianificazione e creatività. La fase di implementazione richiede la comprensione del linguaggio di programmazione, l’assemblaggio logico pezzo per pezzo del codice e il debugging metodico e analitico del programma.
Man mano che sviluppi le tue abilità, la programmazione continua a metterti alla prova. C’è sempre un’altra idea o progetto che puoi perseguire. E come la maggior parte delle abilità apprese, prima inizi e meglio è. Ma rendere la programmazione avvincente e soddisfacente per le giovani menti non è facile come semplicemente lanciarle davanti a un editore.
Per catturare l’immaginazione dei bambini è necessario rendere le cose divertenti. Qualunque cosa sia, deve sembrare un’impresa in cui vogliono essere coinvolti. Scratch è una soluzione perfetta per questo. È un linguaggio di programmazione di altissimo livello, quindi fare le cose rapidamente è facile. È principalmente drag-and-drop, quindi ci sono poche possibilità che un errore di battitura causi un crollo.
Registrazione di un account Scratch
Scratch è una piattaforma per creare programmi e anche per condividerli. Per iniziare, visita la piattaforma online di Scratch e registrati per un nuovo account. La registrazione ti consente di archiviare i tuoi progetti online e di recuperarli in un secondo momento. Anche esaminare il codice di altri programmatori è un ottimo modo per imparare.
Scratch consente agli utenti registrati di condividere i propri progetti, quindi registrandoti avrai accesso a tutti i progetti condivisi sulla piattaforma. Sono oltre 82 milioni i progetti condivisi da oltre 74 milioni di utenti, che lo rendono una preziosa risorsa di riferimento.
Quando registri un nuovo account ti verrà chiesto di creare un nome utente e una password e di completare alcuni altri campi come un indirizzo email. Devi verificare il tuo indirizzo email per completare la creazione del tuo account. Una volta completato, tuo figlio può iniziare il suo viaggio di programmazione.
Come iniziare con Scratch
I programmi Scratch presentano caratteri chiamati sprite. I programmi agiscono sugli sprite, consentendoti di spostare gli sprite, associare suoni alle azioni e creare fumetti. Per darti un’idea della programmazione con Scratch, esaminiamo il processo di creazione di un piccolo gioco in Scratch. Sembrerà un processo lungo e complesso sulla carta, ma tuo figlio inizierà rapidamente a navigare attraverso il processo intuitivo.
Selezione di uno sprite e di uno sfondo
Per avviare un progetto cliccare sulla voce “Crea” nella barra dei menu.
![]()
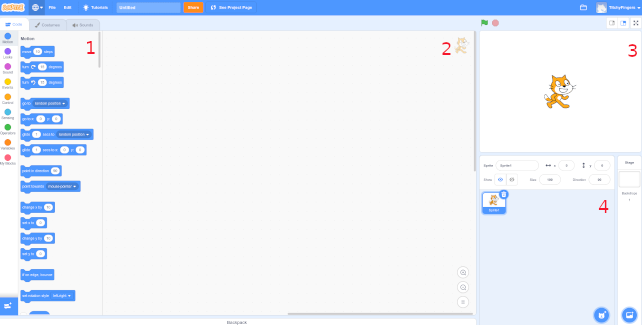
Si aprirà l’area di lavoro di Scratch.

- Il lato sinistro dello schermo mostra un elenco di blocchi di programmazione.
- L’area della schermata principale è dove crei i tuoi programmi combinando i blocchi di programmazione in routine.
- La parte in alto a destra dello schermo è una finestra di anteprima.
- La parte in basso a destra dello schermo contiene gli sprite e gli sfondi che sono in uso nel tuo programma.
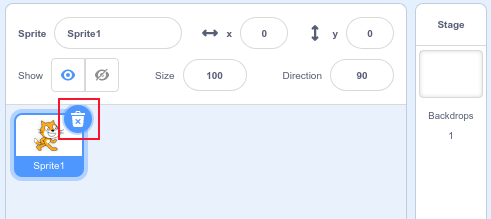
Lo sprite predefinito è già stato aggiunto alla finestra di anteprima e alla finestra dello sprite. Non lo useremo, quindi fai clic sull’icona del cestino per eliminarlo.

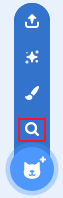
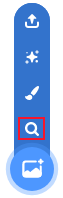
Fai clic sull’icona blu “Gatto” nell’angolo in basso a destra della finestra dello sprite e fai clic sulla voce di menu “Scegli uno sprite” (lente di ingrandimento).

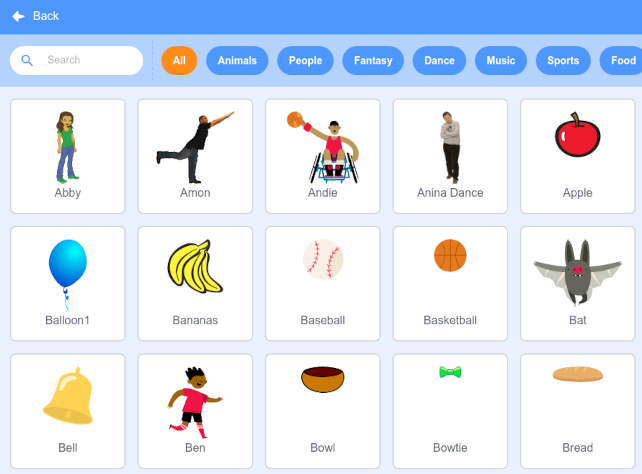
Viene visualizzata la finestra di selezione dello sprite. Fare clic sullo sprite che si desidera utilizzare. Abbiamo scelto un pinguino.

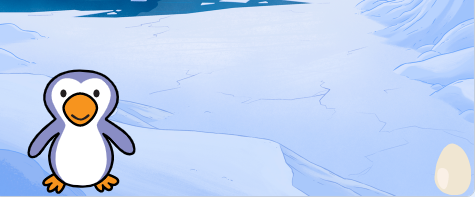
Lo sprite che scegli viene mostrato nella finestra dello sprite e nella finestra di anteprima. Fare clic sull’icona blu “Paesaggio” in basso a destra dello schermo e fare clic sulla voce di menu “Scegli uno sfondo” (lente di ingrandimento).

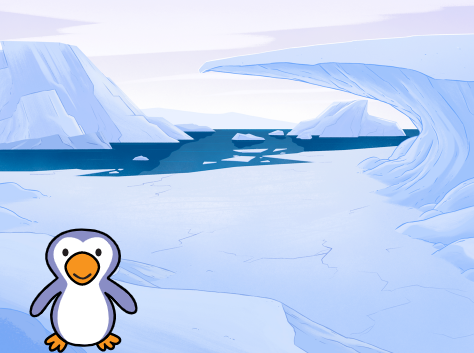
Viene visualizzata la schermata di selezione dello sfondo. Fare clic sullo sfondo che si desidera utilizzare. Abbiamo scelto un ambiente artico. La finestra di anteprima mostrerà il tuo sprite e lo sfondo.
Aggiunta di blocchi di codice
Nella finestra di anteprima, trascina lo sprite nella posizione iniziale. Posizionalo vicino alla parte inferiore sinistra dello sfondo. La tua finestra di anteprima dovrebbe essere simile a questa:

Sul lato sinistro dello schermo, ci sono icone colorate che sembrano cerchi o punti pieni. Selezionando uno di questi cambia la categoria del blocco di codice che viene visualizzato. Le categorie sono:
- Movimento : movimenti di sprite come angoli e posizione
- Aspetto : controlla le immagini dello sprite
- Suono : riproduce file audio ed effetti
- Eventi : gestori di eventi
- Controllo : condizionali e cicli ecc.
- Rilevamento : consente agli sprite di interagire con l’ambiente circostante
- Operatori : Operatori matematici, confronti
- Variabili : Variabile e Liste di utilizzo e assegnazione
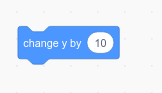
Assicurati che l’icona del punto blu “Movimento” sia selezionata e trascina il blocco di codice “Cambia Y per” nell’area della schermata principale.

Questo blocco di codice sposta lo sprite di 10 pixel sull’asse Y, che è l’asse su e giù. Poiché 10 è un numero positivo, la nuova posizione dello sprite sarà più alta sullo schermo rispetto alla sua vecchia posizione.
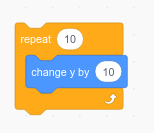
Seleziona l’icona del punto giallo “Control” e trascina un blocco di codice “Ripeti” nella schermata principale. Rilascialo sul blocco di codice “Cambia Y per”. Dovrebbe avvolgersi attorno al blocco di modifica. Il codice all’interno del blocco di ripetizione verrà ripetuto 10 volte.
Se trascini il blocco di codice sbagliato, fai clic su di esso e poi premi il tasto “Elimina”.

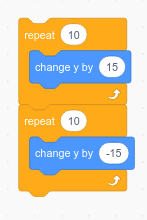
Ripeti questo processo in modo da avere un altro blocco di codice “Cambia Y per” avvolto all’interno di un altro blocco di codice “Ripeti”. Se trascini questo blocco di codice in fondo al primo blocco di codice, faranno clic insieme e diventeranno un blocco di codice più grande.
Modificare i valori nei blocchi di codice “Cambia Y di” in 15 e -15. Questo insieme di blocchi di codice sposterà il nostro dispetto verso l’alto di 10 volte con incrementi di 15 pixel, e poi di nuovo verso il basso con 10 passaggi di 15 pixel. Questo farà sobbalzare in aria il nostro sprite e poi ricadrà giù.

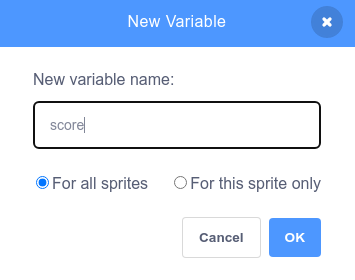
Fare clic sull’icona del punto arancione “Variabili”, quindi fare clic sul pulsante “Crea una variabile”. Viene visualizzata la finestra di dialogo “Nuova variabile”.

Chiameremo la nostra nuova variabile “punteggio”. Fare clic sul pulsante blu “OK”.
Trascina un blocco di codice “Cambia la mia variabile per” e collegalo alla parte inferiore della nostra pila crescente di blocchi di codice. Seleziona “punteggio” dal menu a discesa nel blocco di codice “Cambia la mia variabile per”.
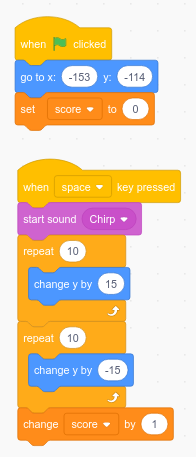
Dalla categoria gialla “Eventi”, trascina un blocco di codice “Quando viene premuta la barra spaziatrice” e rilascialo nella parte superiore dei blocchi di codice dello stack. Dalla categoria magenta “Suoni” trascina un blocco di codice “Avvia suono” e seleziona “Chirp” dal suo menu a discesa. Rilascialo sotto il blocco di codice “Quando viene premuto il tasto spazio”. Si accoccolerà in posizione tra i blocchi di codice “Quando viene premuta la barra spaziatrice” e “Avvia suono”.
Inizia una nuova pila di blocchi di codice trascinando un blocco di codice “Vai a XY” dalla categoria blu “Movimento” e un blocco di codice “Imposta la mia variabile su” dalla categoria arancione “Variabili” e fai clic insieme. Comodamente, il blocco di codice “Vai a XY” ha già caricata la posizione corrente dello sprite. Quando il gioco inizia, lo sprite del pinguino verrà spostato in questa posizione.
Per iniziare il gioco faremo clic sull’icona della bandiera verde. Per fare in modo che succeda qualcosa quando facciamo clic su di esso, trascina un blocco di codice “Quando si fa clic sulla bandiera verde” e mettilo in cima alla nostra nuova pila di blocchi di codice. La tua area di lavoro dovrebbe assomigliare a questa:

Se fai clic sull’icona della bandiera verde e premi il tasto “Spazio”, il pinguino dovrebbe saltare, cinguettare e tornare a terra.
Aggiungere un altro sprite
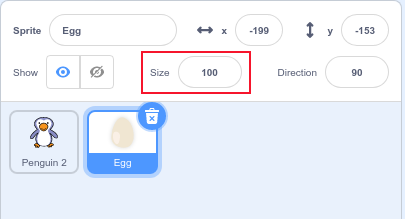
Fai di nuovo clic sull’icona blu a forma di gatto e scegli un altro sprite. Abbiamo scelto l’uovo. L’uovo viene aggiunto alla finestra dello sprite e alla finestra di anteprima. Trascina l’uovo finché non si trova nell’estremità in basso a destra della finestra di anteprima.

Il nostro pinguino salterà sopra le uova scorrevoli, quindi diamogli una possibilità di combattere. Fai clic sull’uovo nella finestra dello sprite e imposta la sua dimensione su 65.
Quando fai clic sull’uovo nella finestra dello sprite, l’area di lavoro principale viene cancellata. Vedi solo i blocchi di codice associati allo sprite attualmente selezionato. Fai clic sul pinguino nella finestra dello sprite e vedrai i blocchi di codice che abbiamo già creato.

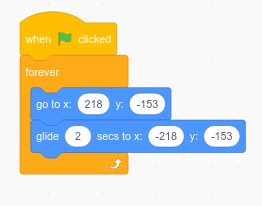
Per fare in modo che lo sprite dell’uovo faccia qualcosa, selezionalo nella finestra dello sprite. Trascina un blocco di codice “Vai a XY” nell’area di lavoro principale. La posizione dell’uovo è già stata inserita. Nella finestra di anteprima trascina l’uovo nell’angolo in basso a sinistra. Trascina un blocco di codice “Glide Secs to XY” nell’area di lavoro e fai clic su di esso nella parte inferiore del blocco di codice “Vai a XY”.
Trascina un blocco di codice ripetuto “Per sempre” e avvolgilo attorno agli altri due blocchi di codice. Modificare il valore di 1 secondo nel blocco di codice “Glide Secs to XY” in 2 secondi. Trascina un blocco di codice “Quando si fa clic sulla bandiera verde” e mettilo in cima alla nostra piccola pila di blocchi di codice. Dovrebbe assomigliare a qualcosa di simile a questo:

Se fai clic sull’icona della bandiera verde ed esegui il gioco, le uova dovrebbero scorrere da destra a sinistra. Se lo fai bene, la barra spaziatrice fa saltare il pinguino sopra l’uovo. Per rendere il gioco una sfida dobbiamo introdurre una penalità per salti brutti e collisioni con le uova.
Aggiunta di una penalità
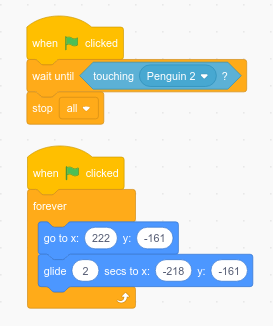
Con lo sprite dell’uovo evidenziato nella finestra dello sprite, trascina un blocco di codice “Attendi fino a” dalla categoria arancione “Controllo” dei blocchi di codice. Quindi trascina anche un blocco di codice “Stop All”. Agganciali insieme al blocco di codice “Stop All” in basso.
Dalla categoria “Rilevamento” trascina un blocco di codice “Toccante” e rilascialo sul blocco di codice “Attendi fino a”. Lascialo cadere sulla forma esagonale allungata che è riempita con un’arancia più scura.

Seleziona il nome del nostro sprite pinguino nel menu a discesa nel blocco di codice “Toccante”. L’impostazione predefinita è “Pinguino 2”. Infine trascina un blocco di codice “Quando si fa clic sulla bandiera verde” e mettilo in cima alla nostra nuova pila di blocchi di codice. Questi sono i due blocchi di codice per lo sprite dell’uovo:

I blocchi di codice che abbiamo appena aggiunto rilevano quando l’uovo tocca il pinguino. Fare clic sull’icona “Bandiera verde” per avviare il gioco. Il gioco si interromperà quando fai clic sull’icona di arresto “Cerchio rosso” o un uovo tocca il pinguino.
Graffiare è facile
Graffiare è facile. Ci vuole più tempo per descrivere cosa fare di quanto ci voglia per farlo. Ma anche seguendo i passaggi della creazione di questo semplice gioco abbiamo incontrato alcuni concetti utili. Cicli ripetuti, coordinate cartesiane , rilevamento delle collisioni e variabili incrementali sono tutti contenuti in questo piccolo esempio.
Se hai bambini dalla fascia di età dagli 8 anni in su, Scratch è un ottimo modo per introdurli al pensiero disciplinato, mentre pensano di giocare. Se vuoi fare un ulteriore passo avanti nella loro educazione alla programmazione, potresti voler procurare loro giocattoli di codifica o una scatola di abbonamento per la codifica .

